Votre position sur les moteurs de recherche est en chute libre? Ou même après de nombreuses tentatives d’optimisation de mots-clés sur votre page, vous ne voyez toujours pas d’impact positif sur votre trafic organique?
Si c’est le cas, nous avons peut-être une piste de solution pour vous… avez-vous pensé à vos Core Web Vitals (ou signaux Web essentiels)?
Pour vous aider à mieux comprendre ce thème mystérieux, nous vous proposons un résumé rapide dans cet article.
Les Core Web Vitals… c’est quoi?
Comme l’objectif de Google est de faciliter les recherches des utilisateurs sur le Web, il évite à tout prix d’envoyer ses adeptes vers des sites offrant une mauvaise expérience utilisateur. Google a identifié trois éléments essentiels au bon fonctionnement d’un site, appelés Core Web Vitals.
En bref, les Core Web Vitals sont un sous-ensemble de facteurs que Google considère comme essentiels dans l’évaluation de l’expérience utilisateur globale d’un site Web. Ces facteurs contribuent à déterminer un score d’expérience utilisateur et celui-ci impact votre classement sur les moteurs de recherche.
En fait, à partir de 2021, Google a officiellement intégré les Core Web Vitals comme un facteur clé dans le positionnement sur sa page de résultats. Quiconque souhaite acquérir plus de trafic sur son site Web et augmenter son taux de conversion doit prendre en compte les Core Web Vitals.
Nous allons introduire un nouveau signal qui combinera les Core Web Vitals avec nos signaux existants concernant l’expérience sur la page afin de fournir une vue holistique de la qualité de l’expérience utilisateur sur une page Web.
Google (2020)
Toutefois, le fait d’avoir un bon score « expérience de la page » ne garantit pas une première place sur les moteurs de recherche, car ce n’est qu’un des quelque 200 facteurs utilisés pour évaluer le positionnement d’un site.
Comment tirer parti des Core Web Vitals pour identifier et régler des problèmes en lien avec l’expérience utilisateur?
C’est très simple: lorsque vous implémentez la Google Search Console (c’est fortement recommandé si ce n’est pas déjà fait), vous aurez accès à un rapport précis qui présentera votre score et les opportunités d’optimisation. Les Core Web Vitals ont trois indicateurs:
| Indicateurs | Métrique utilisée |
| La vitesse de chargement des pages | « Largest Contentful Paint » (LCP) |
| La facilité d’interaction sur une page | « Cumulative Layout Shift » (CLS) |
| Stabilité visuelle d’une page du point de vue de l’utilisateur | « First Input Delay » (FID) |
« Largest Contentful Paint » (LCP)
Le LCP, Largest Contentful Paint, représente le moment entre le début du téléchargement d’une page et le moment où l’image la plus lourde est entièrement chargée.Il est recommandé que chaque page d’un site Web ne dépasse pas la barre des 2.5 secondes. Plus facile à dire qu’à faire, surtout si vous avez un site Web complexe présentant plusieurs supports visuels. Dans ces cas-là, il existe de nombreuses façons de l’améliorer.
« Cumulative Layout Shift » (CLS)
Un bon CLS est essentiel à l’expérience de l’utilisateur, car il garantit la stabilité visuelle d’un site web. En revanche, un mauvais CLS (identifiable si le score est élevé) peut signifier que l’utilisateur est confronté à un texte ou à des images en mouvement qu’il a du mal à suivre ou à faire disparaître, ce qui peut entraîner une frustration générale et un taux de rebond plus élevé.
Par exemple, selon notre expérience, un chatbot, un « sticky bar », un popup ou une image sans dimensions claires impacteront le CLS.
Voir ici comment améliorer le CLS d’un site web.
« First Input Delay » (FID)
Le FID est la facilité d’interaction entre un utilisateur et un site Web. En d’autres termes, il s’agit d’une métrique qui examine le temps qu’il faut à un utilisateur pour effectuer une action sur une page donnée.
Pour une page au contenu simple, comme un article de blogue, le FID n’est pas très important, car les interactions consistent très probablement à faire défiler la page ou à zoomer. Par contre, les types d’interactions que les spécialistes du marketing devraient examiner sont, par exemple, « choisir une option dans un menu » ou « entrer des informations dans un formulaire ». LE FID ne s’intéresse qu’à la facilité et à la rapidité avec lesquelles un utilisateur peut, par exemple, commencer à taper et entrer ses informations.
Découvrez ici quelques moyens d’améliorer le FID d’un site Web.
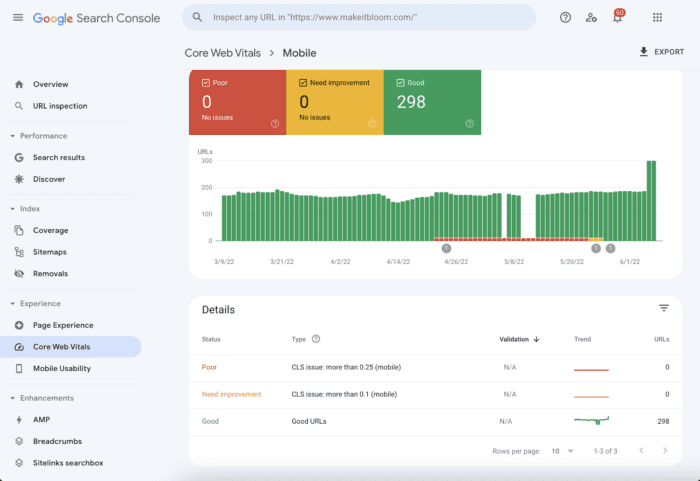
Où trouver vos Core Web Vitals?
Pour voir votre rapport au sujet des Core Web Vitals sur votre site, visitez la Google Search Console et cliquez sur Core Web Vitals dans la section Expérience.

En conclusion
Nous espérons que cette brève introduction au monde de Core Web Vitals vous amènera des pistes de solutions pour continuer l’optimisation de la performance de votre site dans le but d’avoir un meilleur référencement sur Google et Bing. Si vous avez besoin d’aide pour configurer votre compte Google Search Console ou si vous souhaitez obtenir des conseils sur la façon d’optimiser votre site Web pour le SEO, nos experts seront heureux de vous aider.
Restez informé:
Recevez nos articles directement dans votre boite courriel




Partagez: